图解产品:产品经理业务涉及与UML建模


这本书的书名叫做“图解产品”,顾名思义,就是用“图”来“解构”产品经理的相关知识。作者在书中引入了大量的UML图,甚至包括类图、状态图等软件设计领域才比较经常使用的图。对大多数产品经理而言,熟悉的可能只有有限的几种,例如泳道图、流程图等。因为我本人是技术出身,看后感觉整体而言,书中的UML图可能过于细致和丰富,部分内容更应该是系统架构师的职责,对于大多数产品经理都难以驾驭,可能作者本身的技术功底不错吧。另外,作者知识面比较广,这本书干货也很多,一些章节,例如交互设计,是可以拓展成单独的书的。
全书是按照下面的这张图来进行组织的:

从高到低,分为了4个层次:定方向、搭框架、做细节和画界面。每个层次又包含了2-3项主要内容,而各项内容就构成了全书的各个章节。
看到这张图,有些人可能会想到另一本知名的产品相关的书籍《用户体验要素》中的图,它将用户体验的设计划分成了五层10要素。而本书,参考了这本书,但关键词由“以用户为中心的设计”转变为了“以业务为中心的设计”。
定方向:产品战略
产品战略是公司层面的,是在定义要给用户提供什么产品,也就是在确定产品的范围。
- 战略设计:可以运用波特五力模型、SWOT分析、蓝海战略等方法做战略分析和设计。战略分析是在描述事实;设计是根据事实,明确产品范围,即明确产品为谁而做、产品做什么和不做什么等。战略分析和设计往往是同时进行的。
- 战略目标:在战略分析和设计完成后,还要思考战略目标。战略目标是指企业的指导方针,而不是指具体做什么。比如,当前是要盈利,还是要增长等。
- 战略实施:在以上内容做完后,就要进行战略实施。战略实施强调的是执行力,既要做好产品的具体设计和开发,也要做好对外宣传、对内协调等。在执行过程中,还要做战略的监控和调整。
定方向:解决方案
解决方案是指先做什么,后做什么,以及采用什么方案做。产品战略解决了“做不做”的问题,那么解决方案就解决了“做什么”和“什么时候做”的问题。
步骤1:梳理所有涉众
要设计一款产品,就要知道谁能影响这款产品。而这种影响最后都会在产品需求文档中有所反映。只有找到了影响人,才不至于遗漏需求,其中影响人就是涉众。
步骤2:梳理涉众的期望
期望是指,涉众希望系统能处理什么业务,以及解决什么问题。收集涉众期望的目的是,可以初步评估系统能做什么,但不必深入探究如何做。要理解涉众的期望,就要知道涉众的工作职责。涉众的工作职责不同,对产品的期望也不同。
步骤3:确定产品的价值
通常的产品价值包括:降低交易成本、提升人效等。
步骤4:构建高价值方案
解决方案是从问题出发的,要能给用户解决问题,从而创造价值。产品经理常犯的错是从产品的功能出发,然而用户要的不是功能,而是要解决问题。
- 梳理所有的方案
- 分析每种方案的价值点
- 选择最优方案
步骤5:确定需求的排期
搭框架:功能框架
搭建功能框架的目的是,厘清产品有什么大功能,而不考虑小的功能点,至于其流程和操作等,则可以以后再说。
产品经理要厘清产品的功能,不能一上来就罗列功能,而是要先从用户角度思考,即用户用系统做什么事,然后再说产品有什么功能,这种方法就是用例技术。用例技术是面向用户的,而不是面向功能的。如果采用面向功能的梳理,就必然导致产品无法满足需求。
用户故事就是用例的实践、扩充和改造,即在用例技术的基础上,发展出来的捕获需求的实践方法。无论是用例技术还是用户故事,通俗地讲都是——用讲故事的方法来梳理产品的功能。
用例描述了用户做的事,只有明确了用户要做的事,才会在宽度上不遗漏功能。用例是业务梳理的起点。
用例可以分成三个层级,分别是目标层用例、实现层用例和步骤层用例。我们以用户订外卖为例做说明。用户要订外卖,可以拆解的用例如下。
- 目标层用例:用户订外卖。
- 实现层用例:为完成用户订外卖的目标,我们可以让用户在网上订外卖,或者打电话订外卖。这两种方法就是实现层用例。
- 步骤层用例:如果用户选择在网上订外卖,就要进行操作,其步骤是选择菜品、下订单和支付,这三个步骤就是步骤层用例。
搭框架:非功能框架
凡是能指导开发的,就是产品需求;凡是不能指导开发的,就是用户需求。用户需求:“尽快到达目的地”;产品需求:“造一辆汽车”。产品需求在具体描述产品是什么,用户需求在描述用户的需要,这个需要通常是主观的和因人而异的,体现了用户期望达到的状态。
用户需求是用户想要的,用例(用户故事)是用户要做的,产品需求就是帮助用户完成所想,完成所做。用户说:“我的账号密码输错5次,系统就要把我的账号锁定。”这是产品需求。但是用户的真实诉求是保障用户账号安全。
功能性需求是产品经理工作的重点,如搜索、下单等,都是功能性需求。但是,还有非功能性需求也要了解,如对易用性、安全性等的需求。
功能(Function)是动态的交互,内容(Content)是静态的信息,安全性(Security)是防护的盾牌。
做细节:业务流程
在UML标准中,流程图被称为活动图。流程图和活动图之间没有本质上的不同。活动图(流程图)是为了完成某一特定任务而描述的相关活动,以及这些活动的执行顺序的图形化表示。
“活动”的画法是带圆角的矩形框,并在框里写上活动的名称。几个活动之间用带箭头的直线连接在一起,这个连接线称为“转移”,表示做完了一个活动,就可以转移到下一个活动。
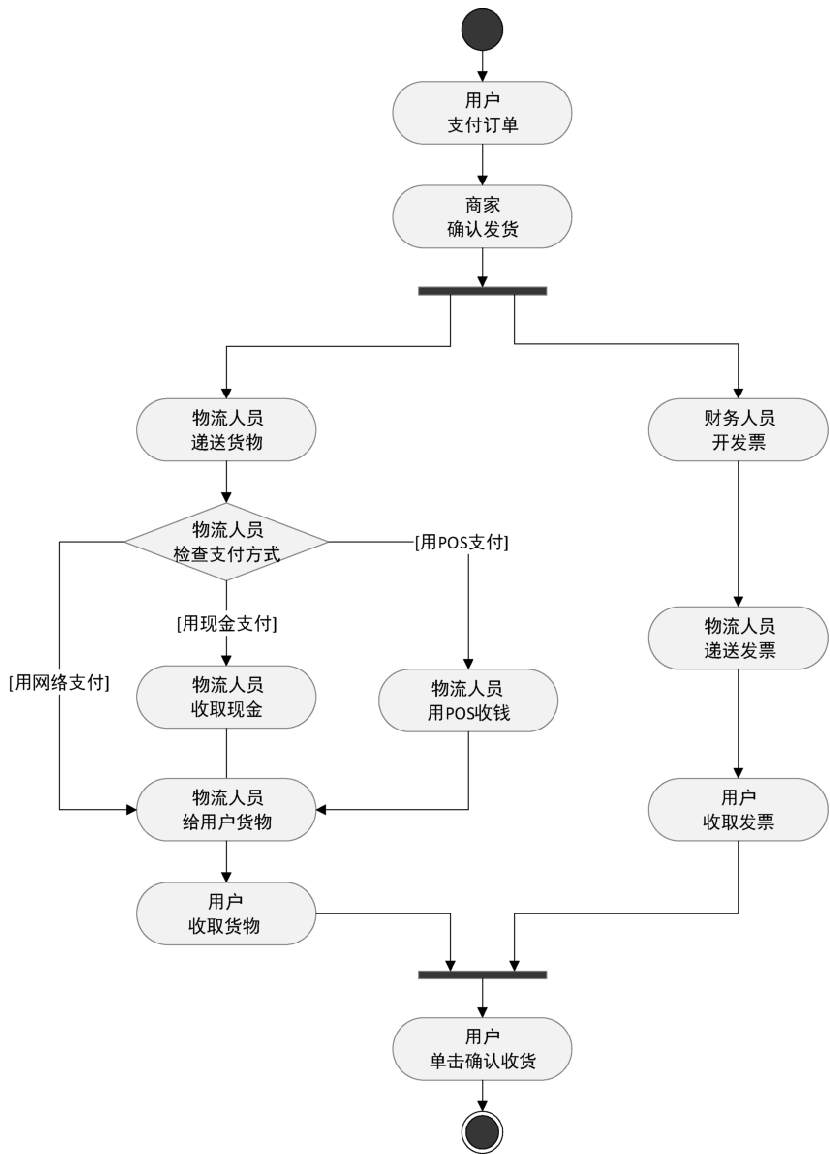
活动名称的写法为“主语+动词+宾语”,简写就是“(主)动宾”,也就是人做了什么事。一个活动表达了一个人做了什么事,“用户单击确认收货”就体现了一个人做了什么事。
开始和结束不代表任何活动,仅为了提示读者这个流程从哪里开始,到哪里结束。也就是说,即使不画开始和结束,读者也能看明白流程图。对于一个流程图,“开始”要有,通常只有一个,“结束”也要有,可以有一个或多个。
“判断”标志是一个菱形,并且是一个进、多个出。在出的线条上,用方括号表明这是判断的条件。
有时候某界面只需要用户做选择,并没有判断。比如,微信的初始界面,用户想登录就登录,想注册就注册,这只是用户的选择而已。选择和判断是有区别的。
电商平台可以同时寄送货物和发票,无所谓先后,此时就要用到“并行”的表达。并行的画法是先画一条粗横线,再加上一条进入的线条和多条出的线
在货物和发票都分别寄送给用户之后,用户必须等到货物和发票都收到了,才会单击确认收货,任何一个没有收到,用户都不会单击确认收货。这个时候就要用到“汇合”的表达,如图7-12所示。汇合的画法是一条粗横线,再加上多条进入的线条和一条出的线条。

异常的业务流程:
主要的异常有四种:规则限制、就不操作、错误操作和做完反悔。
- 规则限制:登录系统,需要检查用户账号是否被冻结。
- 就不操作:用户点击下单,但没有进行支付就离开了。
- 操作错误:例如输入密码的时候,反复输错。
- 做完返回:用户使用手机号注册账号后,想要更换手机号。
做细节:业务操作
流程图梳理的是一项业务的大致过程,状态图梳理的是一项业务的细致操作。
状态图(State Diagram)也被称为状态机图,描述了一个对象所处的状态,以及用什么操作可促成状态的转变。
状态图的几个要点
- 有对象才有状态。一个具体事务就是一个对象。是对象就要有状态,并且状态只针对该对象。
- 一个状态图只能表达“一个对象”的状态。在一个状态图中,不应当出现多个对象。
- 不可有菱形的判断标志,因为在状态变化时,往往已经表达了判断。
做细节:信息结构
“类”(Class)是对一组具有相同属性、操作和关系的对象的描述。“类”表达的是信息结构和信息之间的关系。用类梳理出来的信息关系可指导原型图的绘制。
类、属性、对象 三者的关系:
手机是类,规定了一组具有通用属性的对象;
和手机这个类相关的,操作系统是属性、重量是属性、出厂日期是属性;
具体的某一款手机,例如 小米13、iPhone14,则是对象。

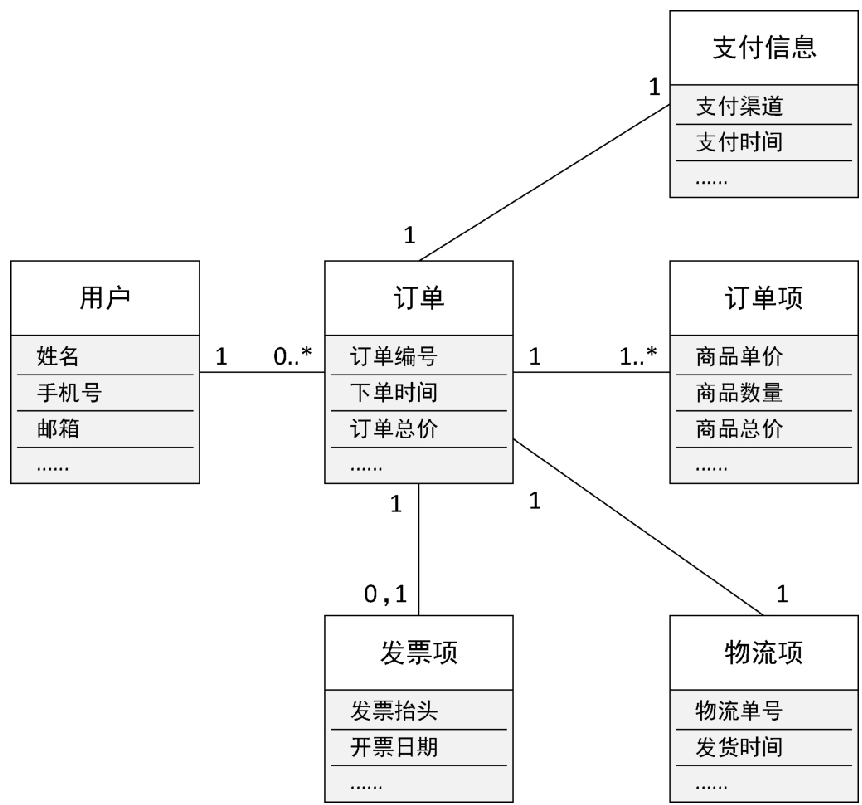
类图表达了信息之间的关系。
类图也可以带上属性值的类型:

一项业务的五类信息分别是:用户信息、内容信息、业务信息、组织信息、资产信息。
类图可以表达信息关系,E-R图也能表达信息关系。通常,画类图就可以了。但是有些公司也会用E-R图,因此产品经理也需要了解一下E-R图。更准确地说,类图和E-R图存在一定的转换关系,但类图能表达更丰富的内容。
画界面:交互设计
交互设计的四大原则:
1.反馈原则:对于用户每步的操作,系统都要及时反馈
用户在界面上的任何操作,不论是单击、滚动还是双击,系统都应及时地给予反馈,该反馈包括显示变化和结果反馈。
2.防错原则:在错误发生之前,就防止用户出错
好的设计在错误发生之前就会避免它出现,而不是在错误发生后告诉用户错了,还要用户重做。防错的方法有友好提示和禁止错误。
3.撤回原则:在操作错误发生后,提供撤回的功能
4.容错原则:指出错误并给出建议,降低用户损失
感谢阅读,希望这篇文章能给你带来帮助!